#1 Vue.js 사용해보기
2020. 5. 28. 18:42ㆍTypeScript
1. vue 셋팅 명령어
- npm install -g @vue/cli
- vue create start-vue
- cd start-vue
- npm run serve
2. Chorme에서 vue.js확장프로그램 설치

3. vs-code 기준에서의 설치된 vue.js 목록

4. App.vue
|
<template> <div> <span>{{message}}</span><br/> <span v-html="message"></span> </div> </template>
<script lang='js'> export default{ name:'Hello Vue js', data:()=>{ return{ message:'안녕.<span style="color:red">Vue</span>' }; }, }; </script>
|
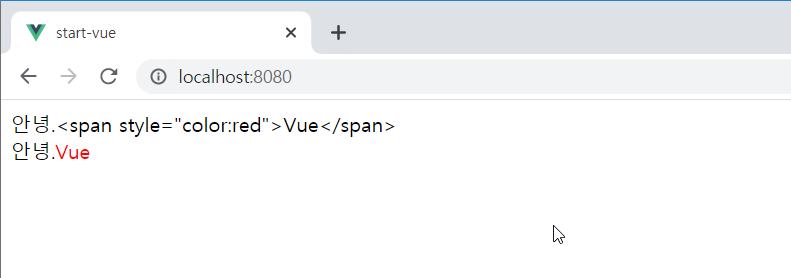
위의 코드로 화면은 아래와 같이 출력된다.

'TypeScript' 카테고리의 다른 글
| Express로 간단한 웹 서버 열기 (0) | 2020.06.16 |
|---|---|
| #1 TypeScript 설치하기 (0) | 2020.05.26 |